0x1c8c5b6a
- 30 de junio de 2025
- Sin categorizar
0x1c8c5b6a
Leer másContent
And just as blueprints are the most valuable document for an architect to use in the construction of a building, information architecture can be the most powerful tool in a designer’s arsenal. Information architecture supports UX by defining digital content and structuring it in a way that bolsters navigation. In turn, content findability increases, and user experiences are enhanced.
Here, such methods as usability testing and first click testing are applied. You can test both initial prototypes and clickable prototypes to detect possible navigation or layout problems. Most mobile device interfaces are accessed through touch screens. Users rely on learnt gestures – in addition to a simple interface – to interact.
IA or information architecture refers to organizing and labeling content to make the product usable and understandable, while enhancing user experience. A standard website structure with an index page and a series of sub pages. If you are designing a responsive website you may be what is information architecture in web design restricted to this structure, however introducing additional structural patterns could allow you to tailor the user experience for mobile. It might be the only way your user interacts with you on a regular basis. It needs to be super simple, clean, and quick to interact with.

Sometimes navigation can be present in the form of an interactive guide, tour, or tutorial. It can navigate a user through a multi-stage process or a complex website. You can decide on the best option for location and menu type by conducting an A/B and multivariate testing for conversion optimization. You must work with a customer profile and the results of customer and stakeholder interviews. The data revealed at this stage will allow you to create a user persona profile, list business requirements, and get an idea of what a user wants. Since these tasks belong to a UX designer or business analyst, you need the results of their activities.
IA is a massive topic in itself and it is impossible to cover everything in one post. In this effort I am barely scratching the surface; but as always, I have added links to articles that cover the sub-topics in detail. It’s also important to remember that UX designers are not the same as web designers or web developers. The latter category, in fact, works on software programs to develop internet applications through a client-server model.

This will help us decide which components to focus on, and where to place them in the hierarchy. The next important part of Information Architecture is determining the usefulness of each page and piece of content. We want to make sure that the content that users see is relevant to the page they’re on. In terms of our eCommerce example we’d put the product pages under clothing, the checkout flow under the shopping cart, and the map of stores under location. Information Architecture is the process of organising and deciding which content to include or omit from your website or app.
To figure out what those main pages are, work out what the main actions you want users to perform are. Before we dive in let me quickly tell you about Envato Elements; a library of creative assets all ready to use with simple commercial licensing. You’ll get unlimited access to UI kits, web templates, fonts, and other useful stuff for any designer.

“Improving others’ mental models means we’re teaching, and it’s in this uncharted stretch of IA where treasure lies.” — says Morville. Therefore, it speeds up the process of finding the right information, which on the other hand has a positive impact on User Experience. When a user sees too much information on a screen, and there’s no clear path they can take, most likely they will drop off. Well-crafted Information Architecture means there are clear paths to follow and not too much information on the screen. Let’s start with the example of poor Information Architecture.
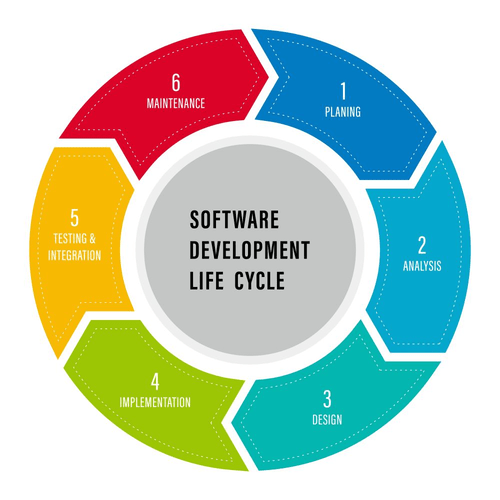
Products evolve, designs change, users adapt, and the cycle continues, over and over. Don’t take it too seriously and know that there will always be room for improvement. The most challenging aspect of creating a new information architecture is almost always in constructing it hierarchically. It’s a common misconception that IA must be built “from the top down.” That’s almost always more difficult to do unless it’s an existing product, such as in the video above. The best way to know whether the IA you’ve designed will be user-friendly is to find your potential users, ask them to use the app and get their feedback.

A sitemap is as crucial to planning a new website as a map is to planning a road trip. Assisting search engines in navigating a website helps bring targeted visitors to websites helping to boost the business bottom line. The user experience flow should https://globalcloudteam.com/ be consistent from entering, finding, locating, using, to performing the intended actions. This will only happen if you plan for information architecture before anything else. Grouping of information in categories to form a neat and clean structure.
Integrated with Google Analytics, it displays and shares all of the most important data related to your website. Wireframes are vital in combining user research, features, and content into the product itself. That’s why it’s always important to get user feedback in how product prototypes may feel and function. If you draft wireframes prior to going into a prototype, you save valuable time and resources during the project timeline.